41 javascript set label text
JavaScript Change Text: How to Change Text Using … Web– How to Change Text in a div Element with JavaScript. Set the innerHTML feature of the Element to an empty String and Insert a new Child Text Node to that Element. … Using jQuery to Change Label Text - The Programming Expert Web8 déc. 2021 · To change label text using jQuery, the simplest way is to use the jQuery text()method: $("label").text("Changed label"); You can also use the jQuery …
html - Change label text using JavaScript - Stack Overflow Web6 oct. 2018 · Here is another way to change the text of a label using jQuery: Check the JsFiddle example Share Improve this answer Follow edited Mar 8, 2019 at 12:58 answered Aug …

Javascript set label text
label - JavaScript | MDN - Mozilla Web7 oct. 2022 · Description. Une étiquette ( label) peut être utilisée pour identifier une boucle et pour y faire référence à l'intérieur en utilisant les instructions break ou continue afin … Change Label Text Using JavaScript | Delft Stack Feb 28, 2022 ... Use jQuery's .text() Method to Change Label Text Using JavaScript ... Here, we get the text using jQuery's text() method and save it into the ... How to change a Label element's text in javascript - Syncfusion Aug 25, 2022 ... How to change a Label element's text in javascript. Platform: ASP.NET| Category: Client Side Scripting. document.getElementById('Label1').
Javascript set label text. javascript - Set Label Text with JQuery - Stack Overflow Web2 janv. 2014 · Sorted by: 25. The checkbox is in a td, so need to get the parent first: $ ("input:checkbox").on ("change", function () { $ (this).parent ().next ().find ("label").text … How to Change Label Text Using JavaScript - Linux Hint Approach 1: Change Label Text in JavaScript Using innerHTML Property · Declare a function named “labelText()”. · In its definition, access the id of the specified ... HTML label tag - W3Schools WebScreen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because … The Label element - HTML: HyperText Markup Language | MDN Feb 28, 2023 ... The label text is not only visually associated with its corresponding text input; it is programmatically associated with it too. · When a user ...
JavaScript set the label text | Simple example code - EyeHunts Web4 mars 2021 · Use the innerHTML property to change or set the text inside the label in JavaScript. The innerHTML property sets or returns the HTML content of an element. … How to change a label.text from Javascript? - MSDN Aug 31, 2008 ... How to change a label.text from a javascript? ... document.getElementById('label').InnerHTML = 'your text goes here';. Marked as answer by ... HTML DOM Option label Property - W3Schools WebSet the label property: optionObject .label = text Property Values Technical Details More Examples Example Return the label value of an option in a drop-down list: var x = … Javascript / DHTML : Changer le texte d'un label - CodeS-SourceS A voir également: Label javascript; Javascript label - Meilleures réponses; Javascript change label text - Meilleures réponses ...
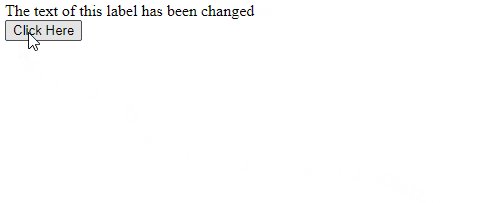
HTML DOM Option label Property - W3Schools Option label Property ; Change the label value of an option in a drop-down list: · getElementById("myOption").label = "newLabel"; ; Return the label value of an ... How to change the text of a label using JavaScript - GeeksforGeeks Web11 sept. 2019 · Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. … Change Label Text Using JavaScript | Delft Stack Web28 févr. 2022 · The updated JavaScript code will be as follows: function changeLabelText() { var element = document.getElementById("label"); if (element.innerHTML == "Change … How to change the text of a label using JavaScript - Tutorialspoint Feb 17, 2023 ... Step 1 − In the first step, we will add a label element to the HTML document with an ID to grab it in JavaScript and change the text of it ...
Change label text using JavaScript - html - Stack Overflow Dec 20, 2010 ... Change label text using JavaScript ; script> ; document.getElementById('lbltipAddedComment').innerHTML = 'Your tip has been submitted!'; ; script> ...
How to change the text of a label using JavaScript ? - GeeksforGeeks Nov 14, 2022 ... How to change the text of a label using JavaScript ? · Create a label element and assign an id to that element. · Define a button that is used to ...
How to change a Label element's text in javascript - Syncfusion Aug 25, 2022 ... How to change a Label element's text in javascript. Platform: ASP.NET| Category: Client Side Scripting. document.getElementById('Label1').
Change Label Text Using JavaScript | Delft Stack Feb 28, 2022 ... Use jQuery's .text() Method to Change Label Text Using JavaScript ... Here, we get the text using jQuery's text() method and save it into the ...
label - JavaScript | MDN - Mozilla Web7 oct. 2022 · Description. Une étiquette ( label) peut être utilisée pour identifier une boucle et pour y faire référence à l'intérieur en utilisant les instructions break ou continue afin …




































Post a Comment for "41 javascript set label text"